
Switch
 Main Menu |  Level Select |  Tutorial |
|---|---|---|
 Tutorial |  In-game |  Pause Menu |
 UI flow for the overall game |  Wire frame for level select |  In-game wire frame for players' score |
 How to play screen wire frame; basic control and objective explanation page |  How to play screen wire frame; interactive object explanation page 1 |  How to play screen wire frame; interactive object explanation page 2 |
Summary
Switch is a 2D multiplayer game where players have to compete with each other to reach the end of the goal without touching on the color platform that is shown.
Duration
7 weeks
Team Size
Software


Platform

What I did
-
Created UI art and adjusted the layout to minimize information on the screen.
-
Planned out the tutorial level by introducing the basic mechanics slowly to the player.
-
Created art assets for environment and animated props.
Final Iteration
 Main Page |  Level Select |  Level 1 |
|---|---|---|
 Level 1 |  Level 2 |  Level 3 |
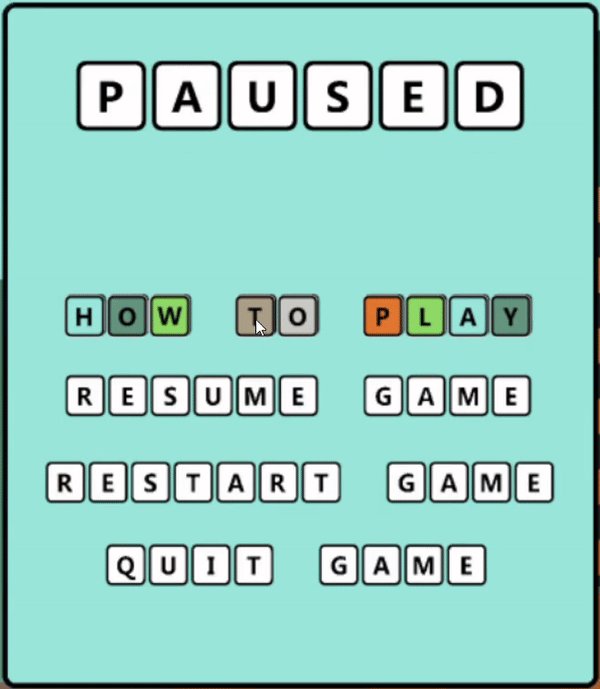
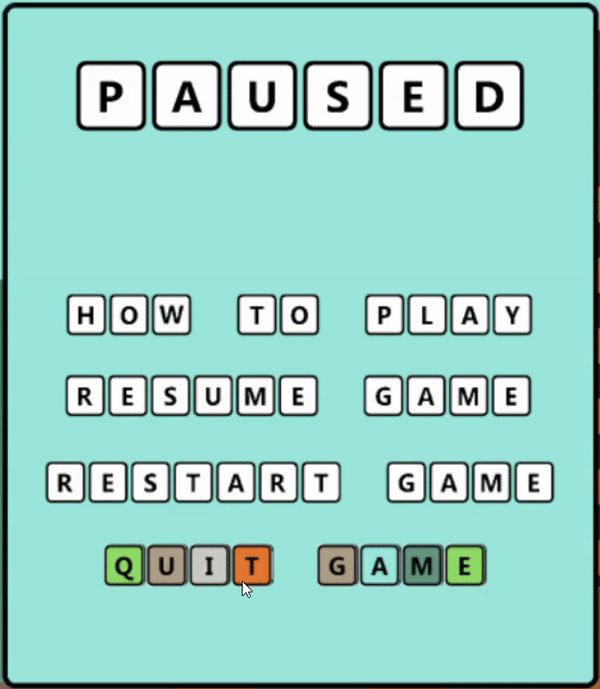
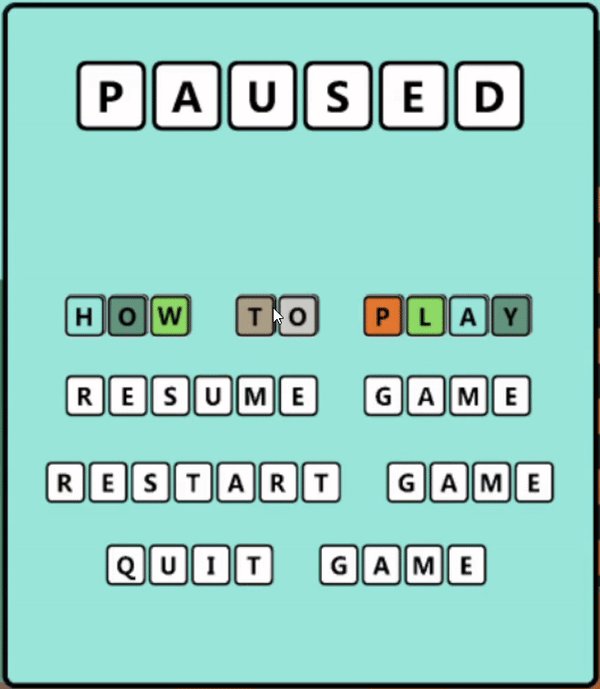
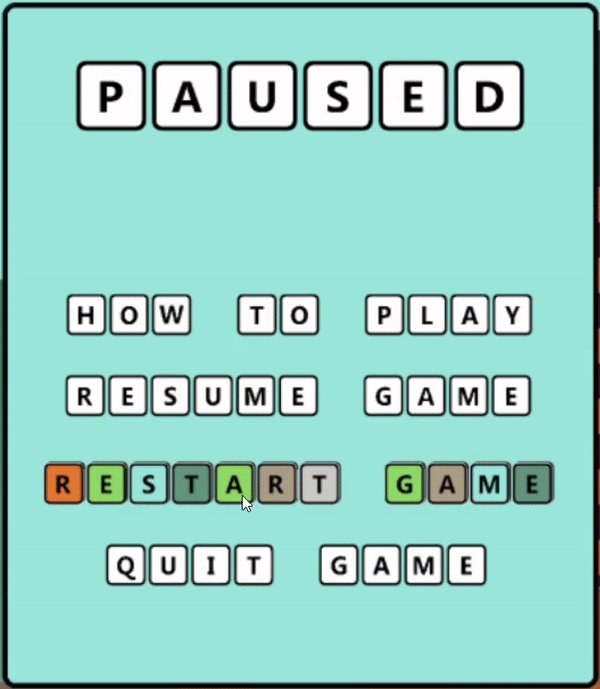
 Level 3 |  Pause Menu |  How to play Page 1 |
 How to play Page 2 |  How to play Page 3 |
UI Flow & Wire frames

The general UI flow of our game.





Tutorial Level
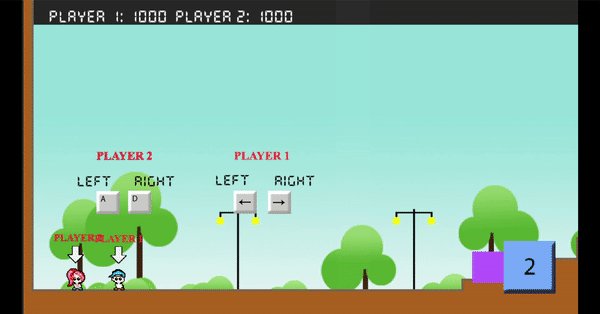
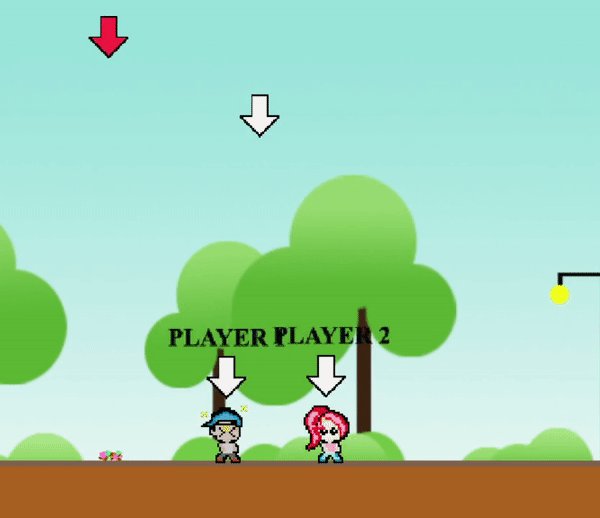
 Progression CurveThis is the progression curve which I did for tutorial level. |  Basic MovementTeaching the players about the basic movement for player 1 and 2. |
|---|---|
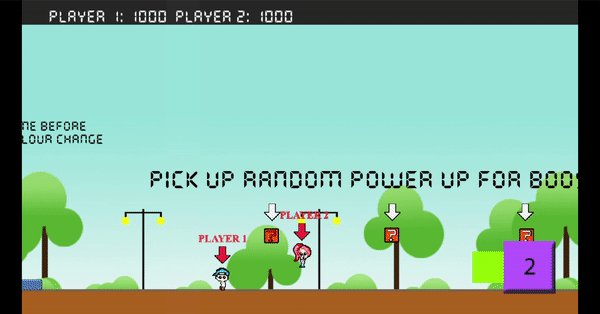
 Basic MovementTeaching the players about the basic movement for player 1 and 2. |  Core MechanicThis would teach the player that when is the right time to step away from the colour of the platform that is being shown on the right hand side screen. |
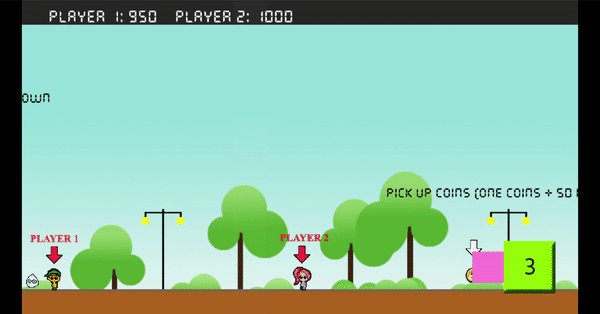
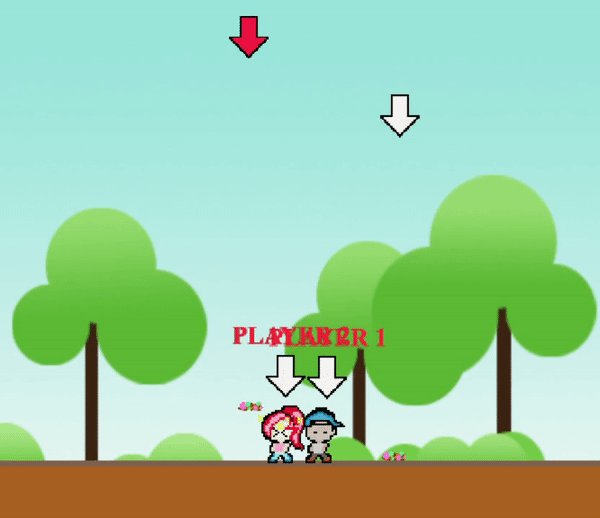
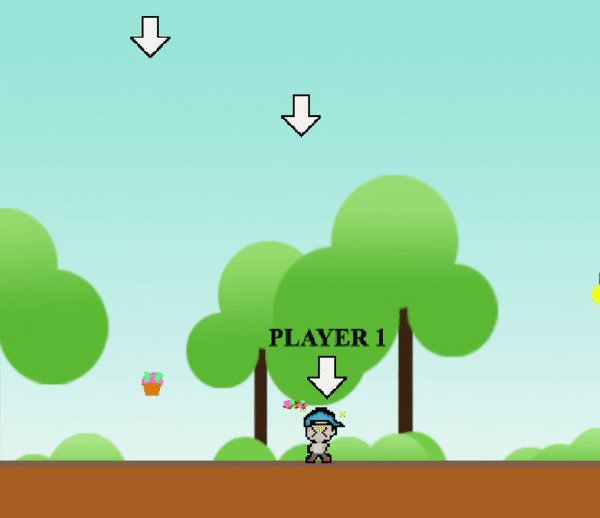
 CollectiblesIntroducing the power up collectible. |  EnemiesIntroducing the enemies that need to be avoided. |
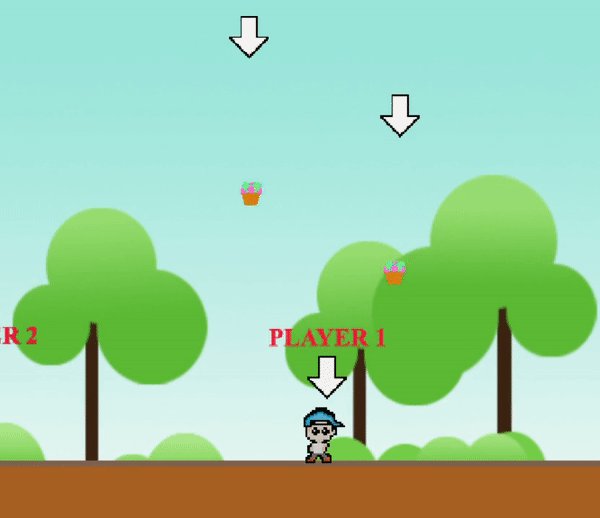
 EnemiesIntroducing the different types of enemies that need to be avoided. |  CollectiblesIntroduce another type of collectibles. |
 EnemiesIntroducing the different types of enemies that need to be avoided. |  GoalTeaching player the goal of the game. |
I believe that by introducing the core mechanic and sub mechanic to the player one by one will allow the player to understand better.
Also, to place the enemies before the collectibles will act as a form of reward to keep the players going.
Final Implementation of Tutorial Level

I scripted the Tutorial level using C#. This is the animated video to show how is it look like.
Art Assets
Environment art assets
 Level Select Background |  Tutorial Background |
|---|---|
 Level One Background |  Level Two Background |
 Level Three Background |
Animations






This gif shows the final implementation of the animations.
UI art






Buttons to show the players what to press during tutorial level.

When buttons are on hover.